Gastblog: Gaby Tenda
Vanaf 5 juli 2024 zal Google een belangrijke wijziging doorvoeren in hoe het websites indexeert en rangschikt. Websites die niet goed functioneren op mobiele apparaten zullen niet langer worden geïndexeerd door de zoekmachine. Dit betekent dat als je website niet goed werkt op een smartphone of tablet, deze niet meer zichtbaar zal zijn in de zoekresultaten van Google. Deze aankondiging markeert de voltooiing van Google’s mobile-first indexing-initiatief, dat in 2016 werd gelanceerd.

- Waarom is mobiele toegankelijkheid belangrijk?
- Wat is mobile-first indexing?
- Percentage van internetverkeer via mobiele apparaten
- Wat betekent dit voor website-eigenaren?
- Wat kun je doen om ervoor te zorgen dat je site mobiel toegankelijk is?
- Blijft Googlebot desktop nog gebruiken?
- Hoe kan ik testen of mijn website goed presteert op mobiele apparaten?
Waarom is mobiele toegankelijkheid belangrijk?
Mobiele toegankelijkheid is belangrijk omdat het de gebruikerservaring aanzienlijk verbetert. Websites die niet goed werken op mobiele apparaten kunnen frustratie veroorzaken bij gebruikers, wat leidt tot een hogere bounce rate en minder betrokkenheid. Bovendien, met de verschuiving naar mobile-first indexing, zal een website die niet mobiel toegankelijk is, niet meer worden opgenomen in de zoekresultaten van Google.
Dit kan een aanzienlijke impact hebben op de zichtbaarheid en het verkeer van de site. Mueller verduidelijkte dat als de inhoud van je site niet toegankelijk is op een mobiel apparaat, deze niet meer indexeerbaar zal zijn. Dus zelfs als je een desktopversie van je site hebt die goed werkt, zal deze niet geïndexeerd worden als de mobiele versie niet toegankelijk is.
Wat is mobile-first indexing?
Mobile-first indexing houdt in dat Google de mobiele versie van een website gebruikt voor indexering en ranking, in plaats van de desktopversie. Dit initiatief werd in 2016 geïntroduceerd als reactie op de groeiende populariteit van mobiel internetgebruik. Tegenwoordig bezoeken de meeste gebruikers websites via hun mobiele apparaten. Google wil ervoor zorgen dat de zoekresultaten relevant en bruikbaar zijn voor deze gebruikers.
John Mueller van Google kondigde in een blogpost aan dat de meeste websites al worden gecrawld met de Googlebot Smartphone. Echter, na 5 juli 2024 zal Google alle websites uitsluitend met deze mobiele bot crawlen. Dit betekent dat als je site niet toegankelijk is via een mobiel apparaat, deze niet meer zal worden geïndexeerd.
Percentage van internetverkeer via mobiele apparaten
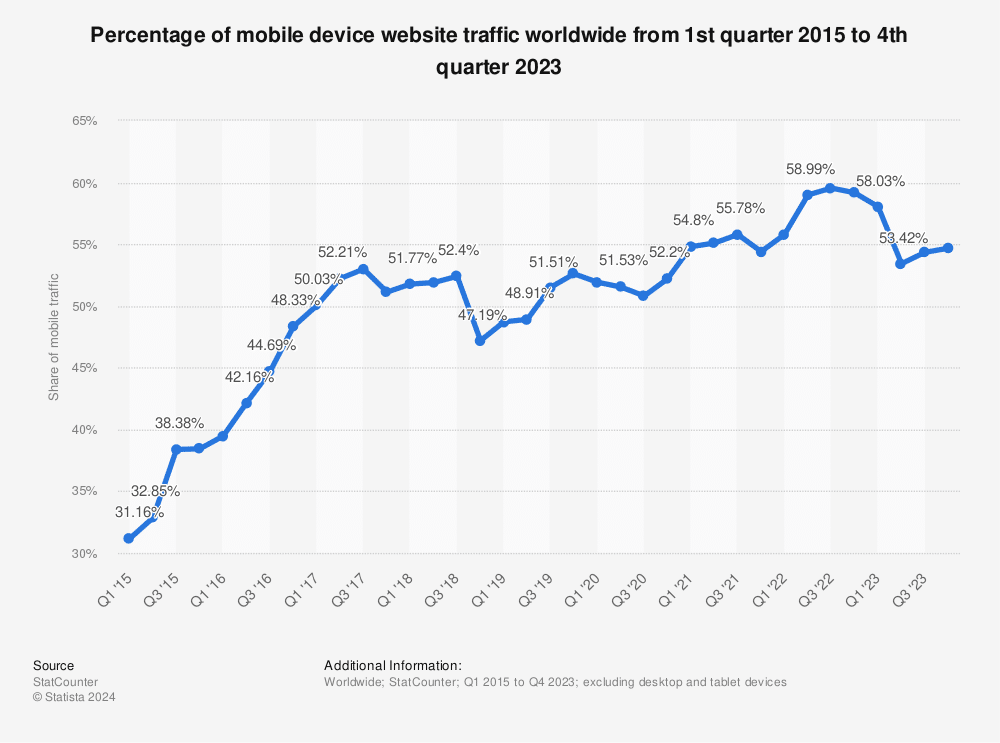
Mobiele apparaten zijn verantwoordelijk voor ongeveer de helft van het wereldwijde webverkeer. In het laatste kwartaal van 2023 genereerden mobiele apparaten (exclusief tablets) 58,67 procent van het wereldwijde websiteverkeer. Sinds 2017 is het aandeel van mobiel verkeer rond de 50 procent gebleven en overschreed het in 2020. Veel opkomende digitale markten hebben de desktop-internetfase overgeslagen en zijn direct overgestapt op mobiel internet, zoals India, Nigeria, Ghana en Kenia. In de Verenigde Staten maakt mobiel verkeer echter slechts 45,49 procent van het online verkeer uit. (Bron: Statista)
Volgens een andere bron, DataReportal, gebruikt 96,3% van de internetgebruikers wereldwijd een mobiele telefoon om ten minste een deel van de tijd online te gaan. Mobiele telefoons zijn nu goed voor een groot deel van het internetgebruik.

Wat betekent dit voor website-eigenaren?
Voor de meeste website-eigenaren zal deze wijziging waarschijnlijk geen grote impact hebben, aangezien de meeste websites al zijn geoptimaliseerd voor mobiele apparaten. Voor degenen die nog steeds een verouderde of niet-mobielvriendelijke site hebben, is het zaak om deze zo snel mogelijk aan te passen.
Wat kun je doen om ervoor te zorgen dat je site mobiel toegankelijk is?
- Responsive design implementeren: Zorg ervoor dat je website een responsive design heeft, wat betekent dat de lay-out zich automatisch aanpast aan de schermgrootte van het apparaat.
- Testen met Google Search Console: Gebruik de URL Inspection tool in Google Search Console om te controleren of je site goed wordt gerenderd op mobiele apparaten.
- Optimaliseren van laadsnelheid: Mobiele gebruikers hebben vaak minder geduld voor langzame websites. Zorg ervoor dat je site snel laadt door afbeeldingen te optimaliseren, caching te gebruiken en onnodige scripts te minimaliseren.
- Navigatie verbeteren: Zorg ervoor dat de navigatie van je site eenvoudig en intuïtief is op mobiele apparaten. Grote knoppen, duidelijke menu’s en een logische structuur zijn gewenst.
Blijft Googlebot desktop nog gebruiken?
Hoewel Google voornamelijk zal overschakelen naar de Googlebot Smartphone, zal de Googlebot Desktop nog steeds worden gebruikt voor bepaalde taken, zoals productvermeldingen en Google for Jobs. Dit betekent dat je mogelijk nog steeds activiteit van de Googlebot Desktop in je serverlogs en rapportagetools zult zien.
Hoe kan ik testen of mijn website goed presteert op mobiele apparaten?
Google Mobile-Friendly test
Google biedt een gebruiksvriendelijke tool genaamd de Mobile-Friendly Test. Hiermee kun je eenvoudig controleren of je website mobielvriendelijk is.
Hoe te gebruiken: Ga naar Google Mobile-Friendly Test, voer de URL van je website in en klik op “Test URL”. De tool zal je website analyseren en je een rapport geven over de mobiele bruikbaarheid, inclusief eventuele problemen en aanbevelingen voor verbeteringen.
Google Search Console
Google Search Console is een krachtig hulpmiddel om de prestaties van je website te monitoren en te optimaliseren voor zoekmachines.
Hoe te gebruiken: Log in op Google Search Console, voeg je website toe als je dat nog niet hebt gedaan, en gebruik de URL Inspection tool om te zien hoe je pagina’s worden gerenderd op mobiele apparaten. Je kunt ook het rapport “Mobiele Bruikbaarheid” bekijken om te zien of er problemen zijn met de mobiele versie van je site.
Lighthouse in Chrome DevTools
Lighthouse is een geautomatiseerde tool ingebouwd in Chrome DevTools die je website kan auditen op verschillende criteria, waaronder prestaties, toegankelijkheid en SEO.
Hoe te gebruiken: Open je website in Google Chrome, klik met de rechtermuisknop en selecteer “Inspecteren” om DevTools te openen. Ga naar het tabblad “Lighthouse”, selecteer “Mobiel” en klik op “Generate report”. Lighthouse zal een gedetailleerd rapport genereren met aanbevelingen voor verbeteringen.
Responsinator
Responsinator is een online tool die je website toont op verschillende schermformaten en apparaten.
Hoe te gebruiken: Ga naar Responsinator, voer de URL van je website in, en bekijk hoe je website eruitziet op verschillende mobiele apparaten.
BrowserStack
BrowserStack is een betaalde service die je toegang geeft tot een breed scala aan echte apparaten en browsers voor testen.
Hoe te gebruiken: Maak een account aan op BrowserStack, kies de apparaten en browsers die je wilt testen, en voer je website-URL in om te zien hoe je site presteert op verschillende mobiele apparaten.
Test op echte apparaten
Hoewel tools en emulators nuttig zijn, is het ook belangrijk om je website op echte mobiele apparaten te testen om een nauwkeurige weergave van de gebruikerservaring te krijgen.
Hoe te gebruiken: Open je website op verschillende smartphones en tablets, en test de bruikbaarheid, laadsnelheid en algemene prestaties. Let op zaken als navigatiegemak, leesbaarheid van tekst en de snelheid waarmee pagina’s laden.
PageSpeed Insights
PageSpeed Insights is een tool van Google die de prestaties van je website analyseert en suggesties geeft voor verbeteringen.
Hoe te gebruiken: Ga naar PageSpeed Insights, voer de URL van je website in, en bekijk de score en aanbevelingen voor zowel mobiele als desktopversies van je site.
Door deze stappen en tools te gebruiken, kun je een grondig inzicht krijgen in hoe goed je website presteert op mobiele apparaten en welke verbeteringen nodig zijn om een optimale mobiele gebruikerservaring te bieden.
Bronnen
Belangrijke bronnen die ik voor dit artikel heb gebruikt: Google Webmaster Blog en Google Search Central.
Ondersteuning door Comaxx?
Comaxx biedt ondersteuning bij het controleren en herontwikkelen van je website om te voldoen aan Google’s nieuwste mobiele vereisten, en om ervoor te zorgen dat je website de beste resultaten behaalt in Google’s zoekresultaten. Neem contact met ons op!
- Samen online succes behalen
- Ontvang vrijblijvend persoonlijk en professioneel advies
- Meer dan 20 jaar online ervaring
Comaxx neemt je privacy serieus, dus we gebruiken jouw persoonsgegevens alleen voor administratieve doeleinden en om de producten en services te leveren die je bij ons opvraagt. Uitschrijven kan op elk gewenst moment. Zie hier het volledige cookie- en privacybeleid.