Lang voordat we allemaal tablets in huis hadden en kleine kinderen op tv-schermen probeerden te swipen, dachten we al na over usability. Zo werden er aan lopende banden en in telefooncentrales veelal dezelfde handelingen gedaan (zoals het handmatig doorverbinden van telefoongesprekken met een koord). De bazen op deze werkvloeren vroegen zich af: ‘’Hoe maken we dit proces efficiënter? ‘’
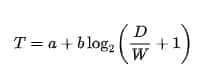
In 1954 kwam gaf Paul Fitts het antwoord met zijn theorie van ergonomie. Door testpersonen met een stylus, steeds een punt (target) aan te laten tikken, ontdekte hij wat iets een makkelijke taak maakt en wat een moeilijke. Aan de hand van dit onderzoek schreef hij de volgende formule:

Wat houdt de Fitts’ law formule in?
De T staat voor tijd die het kost om het punt of target succesvol aan te tikken. Bij makkelijke taken kost het minder tijd en bij moeilijke taken is het meer. Vervolgens verwijzen a en b naar de manier van invoer. Doen we de taak met een lange stok? Een ruitenwisser? Een Muis?
De belangrijkste variabelen in deze formule zijn A en W.
A staat voor ‘Amplitude’, dit betekent de afstand tussen twee targets. Iets van de ene kant van de kamer naar de andere kant brengen, duurt langer dan een bestand naar de prullenbak slepen. W staat voor ‘Width’, dit staat voor de grootte van het object waar we naartoe willen. Kleine objecten zijn moeilijk aan te tikken, grote zijn juist makkelijk. Waarom denk je dat Call To Action buttons zo groot zijn?
Wat betekent Fitts’ law voor UX design?
Willen we prettig te bedienen producten maken, dan zijn er een paar manieren waarop we te werk gaan. Houdt de ‘Amplitude’ zo laag mogelijk door bijvoorbeeld gebruik te maken van de rechtermuisknop. Hiermee heb je een scala aan mogelijkheden zonder dat je ver met de muis hoeft te bewegen. Aan de andere kant maak je het target makkelijker in gebruik door de ‘Width’ op te schroeven. Wanneer je een plaatje in Gmail wil toevoegen, wordt het hele mailtje een grote landingsbaan voor je bestand. Bijlages toevoegen maakt het dan ook veel soepeler.
Lang leve de rand!
Nu is de ruimte op een scherm beperkt. En wanneer je als producent alleen grote koeien van knoppen of alle functies onder je rechtermuisknop plaatst, zet dit de hoeveelheid functies in je aanbod sterk onder druk. Daarom wijken we uit naar de aller makkelijkste plek op het scherm om te bereiken; de rand.
Ooit afgevraagd waarom het kruisje rechts bovenin zit? Of je startknop links onderin? Dat is omdat de moeilijkheidsgraad om dit te bereiken oneindig makkelijk is. Nee echt! Wanneer je met je cursor de rand van het scherm bereikt, kun je niet verder. Dit betekent dat het target vrijwel niet te missen is zonder opnieuw te scrollen. Daarom zitten er veel functies boven- of onderin in programma’s. ’Maar wacht’’ hoor ik je zeggen. ‘’Hoe zit het dan met tablets en mobiles?’’. Daar gaat de wet van de oneindige ‘Width’ niet op, omdat je duimen verder dan de rand komen.
Hoe lossen we dat bij mobile devices op?
“Sommige producten gebruiken een ‘long press’ om bepaalde opties te krijgen, dit zie je veel wanneer je een App verwijdert Andere manieren zijn een radial menu waarin alle opties op dezelfde afstand staan.”
– Microsoft
Zowel Apple als Android hebben standaarden wanneer het op de plaatsing van knoppen aankomt. Daarom lijken veel Apps qua interface op elkaar. Dit is omdat fabrikanten er rekening mee houden waar jouw (rechter) duim tijdens gebruik ongeveer heen gaat.
– Justin Smith – Tutsplus
Hoe verbetert Fitts’ law de usability van jouw online applicatie?
Wanneer je de volgende keer overweegt om de save knop naast de delete knop te plaatsen en ze allebei heel klein te maken, denk dan even aan meneer Fitts en hoe het bijdraagt aan een verbeterde usability voor jouw business. Naast de bovengenoemde tips, zijn er nog veel meer handigheidjes om producten zo prettig mogelijk te bedienen. Wij helpen graag mee om de usability van jouw online applicatie of website zo efficiënt mogelijk te maken.
Samenwerken?
Klaar om samen het maximale uit jouw organisatie te halen? Neem contact met ons op!
- Samen online succes behalen
- Ontvang vrijblijvend persoonlijk en professioneel advies
- Meer dan 20 jaar online ervaring
Comaxx neemt je privacy serieus, dus we gebruiken jouw persoonsgegevens alleen voor administratieve doeleinden en om de producten en services te leveren die je bij ons opvraagt. Uitschrijven kan op elk gewenst moment. Zie hier het volledige cookie- en privacybeleid.
Wij realiseerden
extra online groei voor: