Er zijn verschillende manieren om een eigen website of webshop te (laten) maken. Zo zou je er zelf een kunnen programmeren met HTML, CSS, JavaScript en/of PHP. Indien je niet weet hoe dat op deze manier werkt, is het aan te raden om een content management systeem (CMS) te gebruiken voor je website of webshop. Dit is een soort controlepaneel waarmee je de inhoud van een website kunt aanpassen naar wens aan de ‘achterkant’ zonder kennis van programmeertaal.
Populaire CMS’en voor websites zijn:
- WordPress
- Joomla!
- TYPO3
- Drupal

Bij Comaxx maken wij voor klanten vooral gebruik van WordPress en Magento. Beide zijn een CMS en open source. Open source wil zeggen dat de software vrij beschikbaar is voor iedereen en dat de broncode aangepast kan worden. De software wordt daarnaast snel verbeterd omdat iedereen dit kan leren en kan aanpassen. Zo kun je om hulp vragen in de community van de gebruikte software. Daarnaast worden door andere programmeurs vele plug-ins ontwikkeld die je weer kunt koppelen aan WordPress of Magento om je website/webshop te verrijken met extra functionaliteiten. Zo kun je gebruik maken van de plug-in Yoast SEO, een van de populairste plug-ins voor WordPress. Deze plug-in zorgt ervoor dat jouw website beter gevonden wordt door aan de SEO-eisen te voldoen.
Benodigdheden en kosten om een website of webshop te (laten) maken
Om een website te kunnen beginnen heb je een aantal onderdelen nodig.
- Hosting
Je huurt een ruimte op een server zodat jouw website online kan. Hiervoor kies je een van de vele verschillende webhosting providers. - Domeinnaam
Dit is de URL (link) van je website, maak deze niet te lang zodat het makkelijker te onthouden is voor de klanten. Kies ook een extensie die bij jouw organisatie past. Zo kun je bijvoorbeeld kiezen tussen .nl of .com. - CMS
- SSL-certificaat
Een beveiligde verbinding tussen een webserver en een browser
Bovenstaande onderdelen zijn in het begin de belangrijkste benodigdheden om een website te kunnen beginnen. Uiteraard komt er nog wel wat meer bij kijken, zoals het doel van de website, design/huisstijl, teksten, beeldmateriaal etc. Niet te vergeten: een website maken kost tijd! Daarom kiezen toch veel organisaties ervoor om een bureau in te schakelen die veel van het werk uit handen neemt. Daarnaast beschikt een digitaal bureau over de benodigde kennis van bijvoorbeeld de privacywet, webbeveiliging en de wet van de digitale toegankelijkheid (voor mensen met een beperking).
Wat kost het om een website te laten maken?
Een website laten maken kan afhankelijk van je eisen flink oplopen en verschillen in de kosten. Dit komt omdat er veel werk in een website gaat zitten, zeker voor grotere organisaties. Daarnaast krijg je ook te maken met maandelijkse kosten, je betaalt dus niet eenmalig voor een website. Voor beginnende ondernemers kun je uiteraard beginnen met een goedkopere website die je eventueel zelf maakt. Websites kunnen beginnen bij een paar honderd euro en oplopen tot wel 100.000 euro. Het is verstandig om in gesprek te gaan met een digitaal bureau over je wensen en wat de kosten zullen zijn (offerte aanvragen). Bovendien kun je dan ook aangeven welke koppelingen of andere vereisten toegevoegd moeten worden aan de website of webshop.
Koppeling met systemen voor een WordPress of Magento website/webshop
Een website of webshop moet je naadloos kunnen koppelen met verschillende soorten systemen. Denk hierbij bijvoorbeeld aan recruitment of inbound marketing systemen. Daarnaast kunnen wij voor zorgaanbieders een koppeling maken op WordPress met ZorgkaartNederland. Zij helpen met het kiezen van een passende zorgaanbieder voor patiënten door middel van reviews van anderen.
Een andere koppeling waar we mee werken bij Comaxx is Bullhorn, een systeem voor (moderne) recruitment. Comaxx heeft een plugin gecreëerd voor WordPress websites zodat je vacatures uit Bullhorn of Connexys makkelijk kunt synchroniseren.
Wanneer je WordPress of Magento-sites koppelt met verschillende systemen, kun je de webshop of website helemaal inrichten naar wens voor jouw organisatie. Een digitaal bureau kan daarbij helpen en advies geven. Wil jij jouw organisatie professionaliseren of uitbreiden, is het dus verstandig om de website of webshop niet zelf te maken.
Conclusie
Een website of webshop kan dus op vele verschillende manieren gemaakt worden en uitgebreid worden met verschillende koppelingen en wensen. Wanneer je een bedrijf begint kun je eventueel zelf een site maken. Wil je een professionelere website of webshop, of heb je hulp of advies nodig? Dan is het verstandig om een bureau in te schakelen.
Hulp nodig? Neem contact op met ons via onderstaande knop of de live chat.
Samenwerken?
Klaar om samen het maximale uit jouw organisatie te halen? Neem contact met ons op!
- Samen online succes behalen
- Ontvang vrijblijvend persoonlijk en professioneel advies
- Meer dan 20 jaar online ervaring
Comaxx neemt je privacy serieus, dus we gebruiken jouw persoonsgegevens alleen voor administratieve doeleinden en om de producten en services te leveren die je bij ons opvraagt. Uitschrijven kan op elk gewenst moment. Zie hier het volledige cookie- en privacybeleid.
Het is zo ver: je kunt jouw spiksplinternieuwe Magento webshop gaan vullen! Je productassortiment is bekend, alle benodigde functies zijn ingeregeld en je teksten zijn zo goed als af. Hoe zorg je ervoor dat jouw doelgroep je Magento webshop ook daadwerkelijk vindt via zoekmachines als Google? Deze 10 stappen zorgen er in no time voor dat jouw webshop in Magento SEO proof is!
Vergroot de vindbaarheid van jouw webshop in 10 stappen!
1. Zorg dat de Magento SEO functie aan staat
Zoals bij de meeste andere CMS systemen, vindt een zoekmachine jouw website pas wanneer je de SEO functie in de admin aanzet. Zo ook bij Magento. Ga in Magento naar het menu item “system” en open de “configuration”. In het linker menu ga je vervolgens naar “web” en klik op de tab “search engine optimalization”. Zet “use web server rewriter” op “yes”. De eerste stap om jouw webshop in Magento SEO proof te maken is gezet!
2. Stel in Magento de HTML header in
Blijf in het “system” menu, maar open nu in het linker menu de tab “design”. Voeg bij de tab “HTML head” je favicon toe. Wijs een algemene titel toe (dit is meestal de naam van je webshop) en vul een algemene beschrijving in met daarin de meest belangrijke keywords waarop jij gevonden wilt worden.
3. Vul de productpagina’s van Magento
Nu de algemene instellingen zijn aangepast, is het nu tijd om jouw productpagina’s in Magento SEO proof te maken. Ga hiervoor in het hoofdmenu naar “CMS” en vervolgens naar “pages”.
4. Een goede headeropbouw is het halve werk
Houd in je teksten altijd rekening met de opbouw van jouw headers. Headers zijn belangrijk voor zoekmachines om jouw teksten goed door te “crawlen”. De richtlijnen:
- H1 gebruik je maar 1x per pagina.
- H2 gebruik je als subheader.
- H3 zet je in als extra subheader.
Zorg er voor dat je zoekwoorden terugkomen in de headers, het liefst zo vroeg mogelijk in de zin. Wissel daarnaast voldoende af tussen H2 en H3.
5. Geef je afbeeldingen ALT tags
Om ervoor te zorgen dat de product afbeeldingen ook geïndexeerd worden door zoekmachines, geef je ze alt tags mee. Zorg er voor dat deze alt tags de juiste zoekwoorden bevatten. Dit doe je via: Catalogus -> Afbeeldingen -> Browse files -> Upload files. Zorg ervoor dat de zoekwoorden van de afbeelding die je upload ook terug komen in de bestandsnaam, in plaats van een spatie schrijf je een koppel teken “-“, als je geen “-” toevoegt dan leest Google de woorden als één woord. De alt tag voeg je toe in het label, hieronder is een overzicht van de handelingen weergegeven die je dient door te voeren voor een SEO geoptimaliseerde foto.
Zorg er ook altijd voor dat de bestandsgrootte van een afbeelding zo laag mogelijk is, een grootte bestandsgrootte van een afbeelding zorgt er namelijk voor dat je webshop of website traag wordt. Pas daarvoor de afbeelding aan op de gewenste grootte zodat de afbeelding niet geschaald hoeft te worden als de website ingeladen wordt.
Het is ook mogelijk de bestandsgrootte van een afbeelding te verkleinen via compressor websites. Een goede tool hiervoor is Compressor.io, je verlaagt de bestandsgrootte van een afbeelding tot wel 90% verlagen.
6. Maak je URL’s kort maar krachtig
Je pagina is nu gevuld. De volgende stap is er voor zorgen dat de bijbehorende URL in Magento SEO gericht is. Ga naar de tab “general” en herschrijf de URL zodat deze kort maar krachtig is en past bij je zoekwoorden en pagina inhoud. Gebruik een koppelstreepje (-) als spatie. Wanneer je geen specifieke URL invoegt genegeerd Magento zelf een URL voor de pagina. Hieronder is een overzicht toegevoegd hoe je SEO technisch de algemene informatie toevoegt in Magento.
7. Linkbuilding in Magento
Interne links vergroten de relevantie van de pagina’s voor zoekmachines. Koppel productpagina’s dus aan elkaar (denk bijvoorbeeld aan: dit vind je misschien ook interessant?). Een goede interne linkstructuur is hierbij belangrijk. Ga dus niet zomaar in het wilde weg interne linkjes plaatsen, maar zorg voor relevantie. Externe links van hoogwaardige domeinen voegen nog meer waarde toe aan een pagina, probeer dus ook externe links te creëren. Dit heb je wel minder goed in de hand dan interne linkbuilding.
8. Hoe sneller de webshop, hoe beter
De laadtijd van je Magento pagina’s hebben een grote invloed op de vindbaarheid in zoekmachines en op de gebruiksvriendelijkheid voor je bezoekers. Dus om je webshop Magento SEO proof te maken, zorg je voor een zo kort mogelijke laadtijd. Deze blog geeft je 7 tips om de laadtijd te verkorten.
9. Upload je sitemap regelmatig bij zoekmachines
Regelmatig je sitemap.xml uploaden bij zoekmachines zorgt er voor dat de zoekmachine op de hoogte blijft van wat er op jouw Magento webshop gebeurt qua structuur. Nieuwe pagina’s worden zo sneller geïndexeerd en foutmeldingen bij verwijderde pagina’s worden voorkomen. Bovendien kun je in een sitemap aangeven welke prioriteit een pagina heeft en hoe vaak de inhoud verandert. Zo weet een zoekmachine hoe vaak hij de pagina moet crawlen. Een Magento sitemap maak je aan via het “catalog” onder het menu item “Google sitemap”.
10. Maak een robots.txt bestand aan
Een robots.txt bestand geeft zoekmachines richtlijnen welke pagina’s zij wel en niet mogen indexeren. Plaats de robot.txt in de root directory van je Magento webshop via FTP. Zorg er ook voor dat de Sitemap is toegevoegd aan de robots.txt, je checkt dit door ‘domeinnaam/sitemap.xml’ te typen in het zoekvenster.
Je Magento webshop / website verder SEO optimaliseren
Een goede manier om je website of webshop nog verder te optimaliseren is door middel van deze website scan je ontvangt binnen twee werkdagen een uitgebreid rapport met specifieke verbeterpunten voor jouw webshop of website.
Ontdek de voordelen van Magento 2
Steeds meer bedrijven stappen over naar Magento 2. Onze ervaren reisleiders begeleiden je met het optimaliseren van de SEO prestaties.
Samenwerken?
Klaar om samen het maximale uit jouw organisatie te halen? Neem contact met ons op!
- Samen online succes behalen
- Ontvang vrijblijvend persoonlijk en professioneel advies
- Meer dan 20 jaar online ervaring
Comaxx neemt je privacy serieus, dus we gebruiken jouw persoonsgegevens alleen voor administratieve doeleinden en om de producten en services te leveren die je bij ons opvraagt. Uitschrijven kan op elk gewenst moment. Zie hier het volledige cookie- en privacybeleid.
Een progressive web app (PWA) is een website die zich voor eindgebruikers gedraagt als mobiele app. PWA’s zijn sterk in opkomst. Organisaties kunnen met deze techniek relatief eenvoudig een app-ervaring creëren met behulp van hun website. Gebruikers hoeven de app niet meer te downloaden in de App- of Playstore, maar kunnen de applicatie als snelkoppeling opslaan op de homescreen van hun smartphone. Tom Langeslag, Software Architect & Webdeveloper, beantwoordt in dit blog al je vragen over progressive web apps.
De voordelen van PWA’s
PWA’s laten zich vanuit een browser opslaan op een apparaat. Belangrijk is dat een PWA, net als een reguliere app, beschikt over offline functionaliteiten. Dit mogen beperkte functionaliteiten zijn, zolang er maar iets beschikbaar is als je niet over een verbinding met het internet beschikt. Een PWA zal hiervoor informatie opslaan op je smartphone. Ideaal hieraan is dat een PWA vaak sneller is dan bestaande website- of shop.
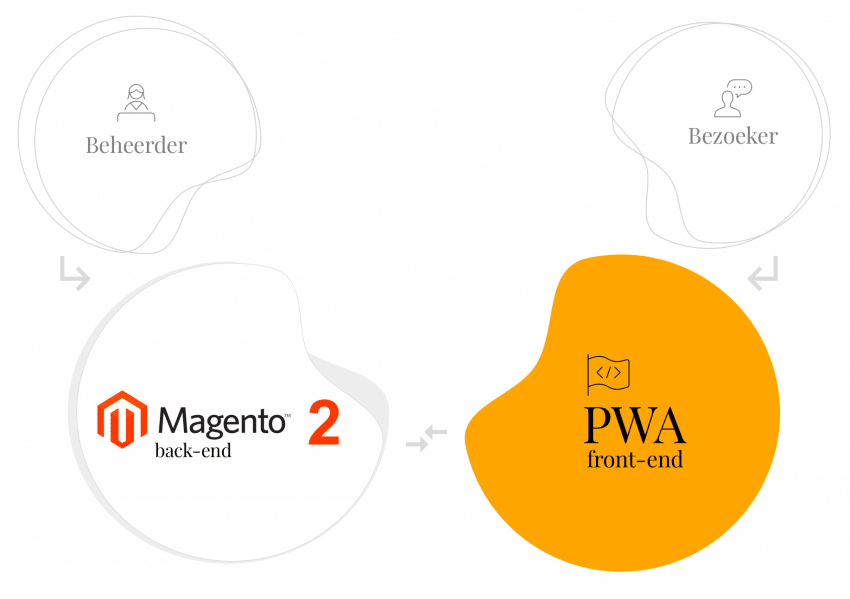
Een ander voordeel van PWA’s is dat ze losstaan van de back-end. Veel back-end systemen (zoals Magento) kennen standaarden waar niet of moeilijk van kan worden afgeweken. Met een PWA kun je restricties van het back-end systeem omzeilen. Dit maakt het mogelijk de laatste front-end technieken toe te passen en het front-end systeem in zijn volledigheid af te stemmen op behoeftes van bezoekers.
Tom: “Bij traditionele systemen zitten zowel back-end als front-end in hetzelfde systeem. Gebruikers van de front-end en gebruikers van de back-end hebben andere wensen en behoeften. Doordat dit in één systeem moet worden afgevangen kunnen we niet altijd een oplossing aanbieden die voor beide gebruikersgroepen optimaal functioneert.”

Let op: IE11 ondersteund geen progressive web apps. Deze laatste versie van Internet Explorer wordt niet meer geüpdatet.
Headless software
Als de front-end losgetrokken wordt van de back-end, wordt het back-end systeem ook wel ‘headless software’ genoemd. Tom: “Dit houdt in dat een systeem kan draaien zonder dat een gebruiksinterface in dezelfde applicatie zit. In Magento 2 zit standaard een front-end ‘ingebakken’, maar met behulp van een API is het wel mogelijk er een losse PWA ‘voor’ te zetten. React en Vue zijn bekende front-end frameworks die voor het creëren van een PWA kunnen worden ingezet.”
Door te werken met een los back-end en los front-end systeem die afzonderlijk van elkaar kunnen draaien, kun je er niet alleen voor zorgen dat functionaliteiten voor de bezoeker offline nog werken, maar ook dat de front-end blijft werken terwijl de back-end (tijdelijk) offline is, bijvoorbeeld voor het live zetten van wijzigingen. Dit betekent dat de bezoeker de progessive web app altijd kan blijven gebruiken. Calls worden door de front-end opgespaard en doorgezet zodra de back-end weer beschikbaar is.
Voorbeelden van PWA’s:
Klik op onderstaande links en ervaar de voordelen van een PWA:
Meer PWA’s ontdek je hier.
Aan de slag met PWA
Kun je gemakkelijk starten met een PWA? Het antwoord is: ja! Heb je nu een Magento 2 webshop (versie 2.3 of hoger) dan hoef je hier niets in aan te passen. Je bestaande webshop kan blijven werken met een losse front-end (PWA) waarmee je middels een API communiceert. De ingebouwde Magento front-end kun je simpelweg negeren. Vanzelfsprekend zal je wel een heel front-end systeem moeten bouwen. Desalniettemin is dit volgens onze technisch specialist Tom een investering voor de toekomst. “Naar mijn idee zal het steeds lastiger worden om één systeem optimaal in te richten voor zowel front-end als back-end.”
Samenwerken?
Klaar om samen het maximale uit jouw organisatie te halen? Neem contact met ons op!
- Samen online succes behalen
- Ontvang vrijblijvend persoonlijk en professioneel advies
- Meer dan 20 jaar online ervaring
Comaxx neemt je privacy serieus, dus we gebruiken jouw persoonsgegevens alleen voor administratieve doeleinden en om de producten en services te leveren die je bij ons opvraagt. Uitschrijven kan op elk gewenst moment. Zie hier het volledige cookie- en privacybeleid.